What is a Bypass Block (aka skip link) and does your website have one?
The Web Content Accessibility Guidelines (WCAG) are the basis of how accessibility conformance is checked. They have three levels of conformance (A, AA, AAA), with A being the minimum level. Each level has a number of Success Criteria (SC).
The Bypass Block (SC 2.4.1) is a Level A Success Criteria, so your website needs it to pass the minimum level.
What is a Bypass Block?
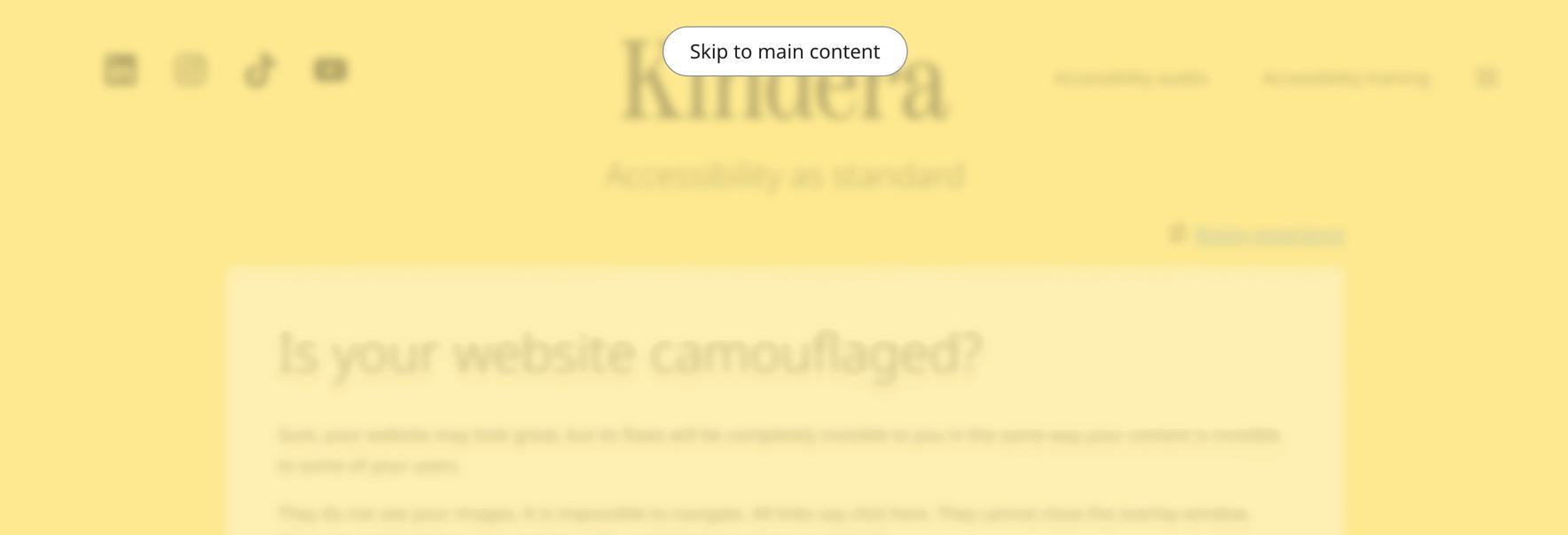
It is a hidden link that allows a user to skip to the main content area of the page. This is why a Bypass Block is also referred to as ‘skip links’.
On our website, it looks like this…

How do you access the skip links?
Simply click your tab key after the page loads. It should be the very first link on the page. If you do not see a link then it is likely your website does not have a Bypass Block. Tsk tsk.
Why is a Bypass Block important?
Screen readers speak aloud the content of a page in linear order. On most websites, the first chunk of information is the header block, which often contains elements like navigation, logos, social media links etc.
Without a Bypass Block, a user browsing your website with a screen reader will be forced to listen to the same content on every single page they visit, when all they want is to listen to the main content of the page.
The following short video demonstrates how arduous it is for a user to listen to the header content when there is a missing bypass block. See how long it takes to get to the main heading.
The technical bit
The following code block is taken from the Kindera website. Please note that we have removed a number of the Tailwind classes to improve the clarity of this presentation.
The anchor <a> tag is hidden (with the sr-only class) and then this class is overridden when the user focuses on the link. The focus-visible pseudo class, targets keyboard navigation.
It is important for this link to appear immediately after the opening <body> tag.
The href attribute is given the value #main which targets the id attribute of the <main> tag…
Adding the tabindex="-1" attribute to the target <main> element allows keyboard users to navigate directly to the heading — even in older browsers that might not have supported focus on non-interactive elements.
Although the following is not strictly necessary, its addition does allow the screen to smoothly scroll to position:
That’s it. That is all it takes to improve the accessibility of your website.
Article by Simon Leadbetter
The Accessibility Guy at Kindera
